หลังจากทดลองเขียนมาระยะนึง ก็ถึงเวลาขยับตัวอีกนิดนึงเพื่อเตรียมพร้อมสำหรับ กิจกรรมหลายๆ อย่างที่จะทำบนเว็บไซต์นี้ เบื้องต้นเราได้ย้ายข้อมูลจาก Blogger ไปอยู่ที่ Wordpress ของเราเอง และคิดว่าจะชี้ Domain ไปที่ใหม่เร็วๆ นี้
สำหรับ Link เก่าๆ จะไม่สามารถเข้าได้เพราะระบบการสร้าง URL ไม่เหมือนกัน อันนี้พลาดไปครับ :'-(
[update 2017]
ถ้า domain ux.in.th เข้าไม่ได้ ก็สามารถอ่านต่อได้ที่ blog.uxacademy.in.th นะครับ
แต่ถ้าอยากพูดคุยกันก็เข้าไปได้ที่ Facebook.com/groups/uxinth หรือพิมพ์ uxinthai.com ก็ไปที่เดียวกันครับ
แล้วเจอกันที่บ้านใหม่นะครับ
โชคดีปีใหม่ครับ :-)
UX is User Experience
The bridge between engineering and design.
วันอังคารที่ 25 ธันวาคม พ.ศ. 2555
วันพุธที่ 12 ธันวาคม พ.ศ. 2555
กฎของการระดมสมอง
วันเสาร์ที่ผ่านมาได้ไปร่วม Design Thinking Workshop ที่ The sync มา ได้อะไรดีๆ มาหลายอย่าง แต่มีสิ่งหนึ่งที่อยากเอามาแลกเปลี่ยนกันครับ คือตอนใกล้ๆ จะจบงานวิทยากรเล่าถึงกฎในห้องประชุมของ IDEO ที่มีอยู่ 7 ข้อ ซึ่งช่วยให้การประชุมได้ประสิทธิผลสูงสุด
ผมมองว่าชาว UX ต้องระดมสมองบ่อยมากๆ เพื่อให้ได้งานที่ตอบโจทย์ผู้ใช้ และสร้างสรรค์ที่สุด แต่หลายครั้งจะกลายเป็นว่าคำตอบนั้นมีอยู่ก่อนการประชุมแล้ว และในที่ประชุมก็เป็นแค่การเสนอ Solution และปกป้อง Solution ของตัวเอง สุดท้ายถ้าปกป้องไม่ได้ก็แทบจะไม่ได้อะไรจากการประชุมเลย
แต่จริงๆ สิ่งที่เราอยากได้จากห้องประชุมคือการเค้นเอาความรู้ความสามารถและประสบการณ์ของทุกคนในห้องประชุมออกมาต่างหาก ส่วนแนวทางแก้ปัญหามันน่าจะตามมาตอนจบ
แล้วกฎ 7 ข้อจะช่วยให้เราทำแบบนั้นได้อย่างไร เรามาดูกันทีละข้อครับ
ข้อ 1 อย่ารีบตัดสิน
ในห้องประชุมที่ต้องการสร้างสรรค์งาน เราจะไม่รีบตัดสินอะไร เพราะเราไม่รู้ว่าแนวคิดดีๆ จะมาจากไหน บางครั้งแนวคิดดีๆ อาจจะมาจากแนวคิดบ้าๆ หรือแนวคิดที่เป็นไปไม่ได้เลยก็ได้ ดังนั้นให้เราเปิดโอกาสให้ทุกอย่างถูกดึงออกมา ที่ IDEO จะพยายามต่อยอดแนวคิดกัน เช่น จากที่คุณบอกว่าให้ทำกีต้าลอยน้ำ ผมมองว่าการเอาวาดสายกีต้ามาแต่งบนตัวเรือน่าจะแก้ปัญหาความเร็วได้ เป็นต้น
ข้อ 2 สนับสนุนแนวคิดบ้าๆ
แนวคิดบ้าๆ เป็นเหมือนเชื้อไฟให้กับการสร้างสรรค์ และเวลาที่เรากำลังสร้างสรรค์เราจะพยายามหาคำตอบโดยไม่ยึดติดกับเทคโนโลยีหรืออุปกรณ์ เราจะลองหาคำตอบออกมาก่อน จากนั้นค่อยคิดว่าจะมีอะไรมาทำให้มันเป็นจริงได้
ข้อ 3 ต่อยอดแนวคิดของคนอื่น
การยอมรับแนวคิดของคนอื่นและต่อยอดแนวคิดนั้นๆ เป็นงานที่ต้องอาศัยทักษะระดับหนึ่ง ซึ่งทำได้ยากดังนั้นในที่ประชุมเรามักจะเห็นการบอกว่าแนวคิดนั้นดี หรือแนวคิดอื่นดีกว่า แทนที่จะเป็นความพยายามที่จะต่อยอด แต่ผมมองว่าการฝึกต่อยอดนั้นคุ้มเพราะนอกจากจะช่วยสร้างบรรยากาศแห่งการสร้างสรรค์แล้ว มันช่วยแก้ปัญหาการสื่อสารเพราะเราไม่ต้องเริ่มใหม่ทุกครั้ง และที่สำคัญคือมันทำให้เกิดความรู้สึกว่าเราทำงานเป็นทีม
ข้อ 4 อย่าหลุดประเด็น
พยายามจับประเด็นให้มั่นว่าเรากำลังพยายามแก้ปัญหาอะไร เพราะถ้าเราเริ่มหลุดสุดท้ายเราจะไม่ได้แก้ปัญหาที่ควรจะแก้
ข้อ 5 พูดทีละเรื่อง
ทุกคนมีแนวคิดที่อยากจะนำเสนอ ซึ่งเป็นเรื่องที่ดีแต่ขอให้คิดเสมอว่าแนวคิดนั้นๆ จะเข้ามาแก้ปัญหาในเรื่องเดียวกันหรือเปล่า เพราะเมื่อเราเริ่มไม่ได้แก้ปัญหาเดียวกันสิ่งที่เกิดขึ้นคือการแบ่งกลุ่ม และการไม่รับฟังกัน
ข้อที่ 6 จับต้องได้
พยายามทำให้แนวคิดของเราไม่ลอยอยู่ในอากาศ การใช้ Post-It ก็เป็นแนวทางหนึ่ง ถ้าสามารถวาดรูปออกมาได้ก็ยิ่งดีขึ้นไปอีก ไม่ต้องห่วงว่าเราวาดห่วยแค่ไหน เพราะการวาดดีกว่าตัวหนังสืออยู่แล้ว
ข้อที่ 7 ปริมาณสำคัญกว่าคุณภาพ
ผมพบว่าการเก็บ idea ของเราไว้ในหัวคนเดียวแล้วเอาเฉพาะที่เห็นว่าดีออกมาเป็นเรื่องที่เสียเวลาอย่างมาก เพราะคนอื่นๆ ก็มักจะมีแนวคิดคล้ายๆ กัน จะได้ไม่ต้องคิดซ้ำ ดังนั้นระหว่างระดมสมองให้ ส่งแนวคิดของพวกเราออกมาให้มากที่สุด ยังไม่ต้องรีบคำนึงถึงคุณภาพ เช่น 100 แนวคิดใน 1 ชั่วโมง เป็นต้น เพราะคุณภาพจะเห็นได้แบบไม่ต้องใช้เวลาตอนเทียบกับ idea อื่นๆ ไม่ใช่เทียบกับตัวมันเอง
กฎทั้ง 7 ข้อ นอกจากช่วยลดเวลาแล้ว ยังช่วยให้เกิดการทำงานเป็นทีมด้วย อยากให้ชาว UX ลองปรับใช้ดูครับ เพราะมันน่าจะเป็นกระบวนการที่ดีทั้งกับคนในองค์กรหรือแม้แต่การคุยกับลูกค้า
เพิ่มเติม openideo.com
ผมมองว่าชาว UX ต้องระดมสมองบ่อยมากๆ เพื่อให้ได้งานที่ตอบโจทย์ผู้ใช้ และสร้างสรรค์ที่สุด แต่หลายครั้งจะกลายเป็นว่าคำตอบนั้นมีอยู่ก่อนการประชุมแล้ว และในที่ประชุมก็เป็นแค่การเสนอ Solution และปกป้อง Solution ของตัวเอง สุดท้ายถ้าปกป้องไม่ได้ก็แทบจะไม่ได้อะไรจากการประชุมเลย
แต่จริงๆ สิ่งที่เราอยากได้จากห้องประชุมคือการเค้นเอาความรู้ความสามารถและประสบการณ์ของทุกคนในห้องประชุมออกมาต่างหาก ส่วนแนวทางแก้ปัญหามันน่าจะตามมาตอนจบ
แล้วกฎ 7 ข้อจะช่วยให้เราทำแบบนั้นได้อย่างไร เรามาดูกันทีละข้อครับ
ข้อ 1 อย่ารีบตัดสิน
ในห้องประชุมที่ต้องการสร้างสรรค์งาน เราจะไม่รีบตัดสินอะไร เพราะเราไม่รู้ว่าแนวคิดดีๆ จะมาจากไหน บางครั้งแนวคิดดีๆ อาจจะมาจากแนวคิดบ้าๆ หรือแนวคิดที่เป็นไปไม่ได้เลยก็ได้ ดังนั้นให้เราเปิดโอกาสให้ทุกอย่างถูกดึงออกมา ที่ IDEO จะพยายามต่อยอดแนวคิดกัน เช่น จากที่คุณบอกว่าให้ทำกีต้าลอยน้ำ ผมมองว่าการเอาวาดสายกีต้ามาแต่งบนตัวเรือน่าจะแก้ปัญหาความเร็วได้ เป็นต้น
ข้อ 2 สนับสนุนแนวคิดบ้าๆ
แนวคิดบ้าๆ เป็นเหมือนเชื้อไฟให้กับการสร้างสรรค์ และเวลาที่เรากำลังสร้างสรรค์เราจะพยายามหาคำตอบโดยไม่ยึดติดกับเทคโนโลยีหรืออุปกรณ์ เราจะลองหาคำตอบออกมาก่อน จากนั้นค่อยคิดว่าจะมีอะไรมาทำให้มันเป็นจริงได้
ข้อ 3 ต่อยอดแนวคิดของคนอื่น
การยอมรับแนวคิดของคนอื่นและต่อยอดแนวคิดนั้นๆ เป็นงานที่ต้องอาศัยทักษะระดับหนึ่ง ซึ่งทำได้ยากดังนั้นในที่ประชุมเรามักจะเห็นการบอกว่าแนวคิดนั้นดี หรือแนวคิดอื่นดีกว่า แทนที่จะเป็นความพยายามที่จะต่อยอด แต่ผมมองว่าการฝึกต่อยอดนั้นคุ้มเพราะนอกจากจะช่วยสร้างบรรยากาศแห่งการสร้างสรรค์แล้ว มันช่วยแก้ปัญหาการสื่อสารเพราะเราไม่ต้องเริ่มใหม่ทุกครั้ง และที่สำคัญคือมันทำให้เกิดความรู้สึกว่าเราทำงานเป็นทีม
ข้อ 4 อย่าหลุดประเด็น
พยายามจับประเด็นให้มั่นว่าเรากำลังพยายามแก้ปัญหาอะไร เพราะถ้าเราเริ่มหลุดสุดท้ายเราจะไม่ได้แก้ปัญหาที่ควรจะแก้
ข้อ 5 พูดทีละเรื่อง
ทุกคนมีแนวคิดที่อยากจะนำเสนอ ซึ่งเป็นเรื่องที่ดีแต่ขอให้คิดเสมอว่าแนวคิดนั้นๆ จะเข้ามาแก้ปัญหาในเรื่องเดียวกันหรือเปล่า เพราะเมื่อเราเริ่มไม่ได้แก้ปัญหาเดียวกันสิ่งที่เกิดขึ้นคือการแบ่งกลุ่ม และการไม่รับฟังกัน
ข้อที่ 6 จับต้องได้
พยายามทำให้แนวคิดของเราไม่ลอยอยู่ในอากาศ การใช้ Post-It ก็เป็นแนวทางหนึ่ง ถ้าสามารถวาดรูปออกมาได้ก็ยิ่งดีขึ้นไปอีก ไม่ต้องห่วงว่าเราวาดห่วยแค่ไหน เพราะการวาดดีกว่าตัวหนังสืออยู่แล้ว
ข้อที่ 7 ปริมาณสำคัญกว่าคุณภาพ
ผมพบว่าการเก็บ idea ของเราไว้ในหัวคนเดียวแล้วเอาเฉพาะที่เห็นว่าดีออกมาเป็นเรื่องที่เสียเวลาอย่างมาก เพราะคนอื่นๆ ก็มักจะมีแนวคิดคล้ายๆ กัน จะได้ไม่ต้องคิดซ้ำ ดังนั้นระหว่างระดมสมองให้ ส่งแนวคิดของพวกเราออกมาให้มากที่สุด ยังไม่ต้องรีบคำนึงถึงคุณภาพ เช่น 100 แนวคิดใน 1 ชั่วโมง เป็นต้น เพราะคุณภาพจะเห็นได้แบบไม่ต้องใช้เวลาตอนเทียบกับ idea อื่นๆ ไม่ใช่เทียบกับตัวมันเอง
กฎทั้ง 7 ข้อ นอกจากช่วยลดเวลาแล้ว ยังช่วยให้เกิดการทำงานเป็นทีมด้วย อยากให้ชาว UX ลองปรับใช้ดูครับ เพราะมันน่าจะเป็นกระบวนการที่ดีทั้งกับคนในองค์กรหรือแม้แต่การคุยกับลูกค้า
เพิ่มเติม openideo.com
Labels:
brainstorm,
ideo,
principle
วันอังคารที่ 11 ธันวาคม พ.ศ. 2555
ออกแบบ Pantip บน iPad
หลายสัปดาห์ก่อนมีเพื่อนสมาชิกคนนึงบน https://www.facebook.com/groups/ux.in.th/ ทดลองออกแบบหน้าจอ ipad สำหรับ App Pantip แล้วมา Post ให้คนในกลุ่มช่วยกันออกความคิดเห็นครับ ตอนนั้นเขียนไปค่อนข้างยาว เห็นว่าน่าจะบันทึกเอาไว้ เลยขอทำซ้ำไว้บนนี้อีกชุดนึง
เริ่มจากหน้า Login ครับ หน้านี้ดูแล้วสวยดี เข้าใจง่ายเพราะมีตัว Login ค่อนข้างเด่น ผู้ใช้เข้ามาแล้วรู้ว่าตอนนี้เปิด App อะไรอยู่โดยดูจาก Logo ที่เด่นอยู่ด้านบน ถ้าให้ดีน่าจะมีปุ่ม skip ในกรณีที่เค้าอยากเข้าไปดูก่อนว่าโปรแกรมหน้าตาเป็นอย่างไร ก่อนที่จะสมัครสมาชิก
ชุดปุ่ม "ลืมรหัสผ่าน ขอบัตรผ่าน สมัครสมาชิก" ดูเหมือนออกมาจากตัว (i) ซึ่งจริงๆ ตัว i จะสื่อถืง information แต่ปุ่มทั้งสามเป็น action ไม่ใช่ information ทำให้คนเดาได้ลำบากครับ ถ้าทำเป็นตัวหนังสือที่ไม่เด่นมาก หรือวาดสวยๆ ฝังลงไปกับ background จะดูดีกว่าให้ดูเหมือนออกมาจากตัว (i)
ส่วน (i) อาจจะเอาไว้แสดง information จริงๆ เช่น about us contact us หรือเป้าหมายน่าจะดีกว่าครับ
ปุ่ม On/Off ควรระวังเรื่อง Accessibility ด้วยครับ ในกรณีที่ผู้ใช้กลับขาวเป็นดำ ในกรณีของคนตาบอดสี เค้าจะดูยากว่าเป็น On หรือ Off ลองอ่านเรื่อง accessibility ในนี้ดูครับ
หน้าเลือกห้อง ผมเดาว่าเป็นหน้าที่ผู้ใช้ Login เข้ามาครั้งแรกจะเจอหน้านี้เลย หน้านี้ดูสวยและเข้าใจง่าย
เท่าที่ดูมี flow แปลกๆ นิดนึงครับ อันแรกคือการเอาปุ่ม Post ไปไว้มุมบนซ้ายสุด ผมมองว่าธรรมชาติของการ Post น่าจะเป็นการเลือกห้องก่อน แล้วค่อยกด Post ดังนั้นการ Post น่าจะอยู่ในส่วนขวามือ ภายในห้องเท่านั้น จะประหยัดทั้งการพัฒนา และทำให้เข้าใจได้ง่ายครับ
ผมเสนอให้เราใช้ Logo ของ Pantip มาแทนปุ่ม Post เพื่อเป็นการตอกย้ำ Brand ครับ
ที่ Tab ด้านซ้ายจะใช้ 3 องค์ประกอบที่ใช้บอกว่าเลือก Tab นี้อยู่
ผมมองว่าใช้ตัวใดตัวหนึ่งก็พอครับ หรือใช้แค่เปลี่ยนสี icon กับเปลี่ยนสี background เล็กน้อยก็น่าจะสวยและง่ายในการแสดงผลตอนที่เข้าไปในห้องแล้วด้วยครับ หรืออีกแบบคือดูว่า Apple ใช้วิธีไหนในการแสดง Active Tab เราก็ใช้วิธีการเดียวกัน เพื่อลดการเรียนรู้ของผู้ใช้
การเลือกห้องผมเชื่อว่าผู้ใช้จะเลือกจากชื่อของห้องมากกว่า icon ครับ ดังนั้นอาจจะทำชื่อให้อ่านง่ายขึ้น เช่นตัวใหญ่ขึ้น ส่วน icon ผมคิดว่าผูัใช้ pantip น่าจะจดจำชุดของห้องไว้ด้วย เช่น ชุด cafe ชุด technical เป็นต้น น่าจะลองจัดเป็นชุดๆ ด้วยสี หรือเส้นดูครับ
ต้องคิดเผื่อตอนที่มีห้องมากกว่านี้ หรือตอนที่ผูัใช้มีห้องที่เข้าประจำด้วย ว่าทำอย่างไรให้เค้าเข้าห้องนั้นได้ง่ายที่สุด เพราะต้องเข้าเป็นประจำ เช่นอาจจะให้ลากมาใส่ทางซ้ายมือได้
หน้า login
ชุดปุ่ม "ลืมรหัสผ่าน ขอบัตรผ่าน สมัครสมาชิก" ดูเหมือนออกมาจากตัว (i) ซึ่งจริงๆ ตัว i จะสื่อถืง information แต่ปุ่มทั้งสามเป็น action ไม่ใช่ information ทำให้คนเดาได้ลำบากครับ ถ้าทำเป็นตัวหนังสือที่ไม่เด่นมาก หรือวาดสวยๆ ฝังลงไปกับ background จะดูดีกว่าให้ดูเหมือนออกมาจากตัว (i)
ส่วน (i) อาจจะเอาไว้แสดง information จริงๆ เช่น about us contact us หรือเป้าหมายน่าจะดีกว่าครับ
ปุ่ม On/Off ควรระวังเรื่อง Accessibility ด้วยครับ ในกรณีที่ผู้ใช้กลับขาวเป็นดำ ในกรณีของคนตาบอดสี เค้าจะดูยากว่าเป็น On หรือ Off ลองอ่านเรื่อง accessibility ในนี้ดูครับ
หน้าเลือกห้อง
เท่าที่ดูมี flow แปลกๆ นิดนึงครับ อันแรกคือการเอาปุ่ม Post ไปไว้มุมบนซ้ายสุด ผมมองว่าธรรมชาติของการ Post น่าจะเป็นการเลือกห้องก่อน แล้วค่อยกด Post ดังนั้นการ Post น่าจะอยู่ในส่วนขวามือ ภายในห้องเท่านั้น จะประหยัดทั้งการพัฒนา และทำให้เข้าใจได้ง่ายครับ
ผมเสนอให้เราใช้ Logo ของ Pantip มาแทนปุ่ม Post เพื่อเป็นการตอกย้ำ Brand ครับ
ที่ Tab ด้านซ้ายจะใช้ 3 องค์ประกอบที่ใช้บอกว่าเลือก Tab นี้อยู่
- เปลี่ยนสี icon
- เปลี่ยนสี Background
- ทำลูกศรชี้
ผมมองว่าใช้ตัวใดตัวหนึ่งก็พอครับ หรือใช้แค่เปลี่ยนสี icon กับเปลี่ยนสี background เล็กน้อยก็น่าจะสวยและง่ายในการแสดงผลตอนที่เข้าไปในห้องแล้วด้วยครับ หรืออีกแบบคือดูว่า Apple ใช้วิธีไหนในการแสดง Active Tab เราก็ใช้วิธีการเดียวกัน เพื่อลดการเรียนรู้ของผู้ใช้
การเลือกห้องผมเชื่อว่าผู้ใช้จะเลือกจากชื่อของห้องมากกว่า icon ครับ ดังนั้นอาจจะทำชื่อให้อ่านง่ายขึ้น เช่นตัวใหญ่ขึ้น ส่วน icon ผมคิดว่าผูัใช้ pantip น่าจะจดจำชุดของห้องไว้ด้วย เช่น ชุด cafe ชุด technical เป็นต้น น่าจะลองจัดเป็นชุดๆ ด้วยสี หรือเส้นดูครับ
ต้องคิดเผื่อตอนที่มีห้องมากกว่านี้ หรือตอนที่ผูัใช้มีห้องที่เข้าประจำด้วย ว่าทำอย่างไรให้เค้าเข้าห้องนั้นได้ง่ายที่สุด เพราะต้องเข้าเป็นประจำ เช่นอาจจะให้ลากมาใส่ทางซ้ายมือได้
หน้าแสดงกระทู้ห้องชายคา
หน้าแสดงกระทู้ห้องชายคาผมชอบเรื่องสี ที่ทำให้ส่วนของการอ่านกระทู้เป็นสีขาวอ่านได้ง่าย ถึงแม้ว่าจะขัดกับหน้าเว็บเก่าที่เป็นสีดำ แต่ผมคิดว่าตัวอักษรสีเข้มบนพื้นขาวอ่านง่าย ตรงจุดนี้ผมคิดว่าถ้าผู้ใช้สามารถเลือกได้ว่าจะเป็นสีดำหรือสีขาวได้จะดีมากครับ เพราะเวลาอ่านในห้องมืดๆ จะได้ปรับเป็นสีดำ เวลาอ่านในที่มีแสงจะได้ปรับเป็นสีขาว
กลับมาที่ปุ่ม Post ทางซ้ายมือ เมื่อเข้ามาที่หน้านี้แล้วผมจะไม่แน่ใจว่าเมื่อกดแล้วมันจะพาผมออกไปนอกห้องหรือเปล่า และไม่แน่ใจว่ามันทำงานต่างจากปุ่ม [ + ] ทางขวามืออย่างไร
ถัดมาเป็นแผ่น ชายคา อันนี้จะแปลกๆ ว่า "Tab เลือกห้อง" ไม่ถูกเลือกค้างไว้ ทำให้เหมือนว่าผมออกมาแล้ว เหมือนเป็นหน้าลอยๆ ไม่อยู่บน Tab ไหนเลย ซึ่งเป็นพฤติกรรมที่แปลกสำหรับ iOS ครับ จะให้ดีน่าจะให้เลือก "Tab เลือกห้อง" ค้างไว้ แล้วใส่ปุ่ม Back เพื่อกลับไปหน้าเลือกห้อง
Tab "ทั้งหมด แนะนำ และ หมวดหมู่" น่าจะใช้ขนาดมาตรฐานของ iPad ครับ จะช่วยให้ ผู้ใช้รู้สึกคุ้นเคยได้ง่าย และอย่าลืมตรวจเรื่อง Accessibility ด้วยนะครับ (มีคนตาบอดใช้ pantip เยอะอยู่ครับ)
รายการกระทู้ถ้าแอบบอก ชื่อผู้เขียนและเวลาไว้ด้วย น่าจะดีครับ เพราะของเก่ามีตรงนี้อยู่ อาจจะมีรหัสของกระทู้ด้วยก็ดี
ปุ่ม + ทางขวามือ ผมไม่แน่ใจว่าคืออะไร แต่น่าจะทำให้ชัดเจนกว่านี้ครับ ถ้าเป็นการตั้งกระทู้เพิ่ม อาจจะเอาไว้รวมกับรายชื่อกระทู้ครับ แล้วลองเปลี่ยน icon เป็นรูปดินสอคล้ายกับ Twitter น่าจะช่วยให้เรียนรู้น้อยลงครับ หรือจะยั่วให้ตั้งกระทู้ โดยใช้ช่องว่างๆ ไว้เหมือน Facebook ก็น่าสนใจครับ
ตอนนี้การแสดงผล ส่วนที่เป็นข้อคิดเห็นกับส่วนที่เป็นกระทู้จะหน้าตาคล้ายกันมาก ต่างกันที่สีอาจจะยังไม่พอครับ
นอกจากนั้นปกติบอลลูนคำพูดจะต้องออกมาจากคนเหมือนรูปในส่วนข้อคิดเห็น แต่ในส่วนที่เป็นกระทู้ บอลลูนจะออกมาจากหัวใจ เลยจะแปลกๆ
ทั้งหมดก็ประมาณนี้ ผมพยายามใส่เฉพาะในส่วนที่เป็นภาพรวม เพราะถ้าลงรายละเอียดน่าจะลงได้หลังจากคุยที่มาที่ไปมากกว่านี้ครับ
ต้องขอบคุณ iwattgetmore มากๆ ครับ การได้คิดแบบนี้สนุกมากเลย และถ้าสมาชิกท่านอื่นๆ ได้ช่วยกันเสนอข้อคิดเห็นในมุมต่างๆ เราคงได้เรียนรู้กันมากมายครับ
Labels:
pantip
วันพฤหัสบดีที่ 6 ธันวาคม พ.ศ. 2555
เติมพลังให้นักพัฒนา
หลายครั้งคนทำ UX ที่หมดพลังจะคิดถึงลูกค้าแล้วส่งงานตามใจตัวเอง หลายครั้งทีมพัฒนาหมดแรงแล้วส่งผลงานแค่ทำงานได้ หลายครั้งที่ทีมออกแบบหมดแรงแล้วส่งงานที่จบแค่สวย หลายครั้งทีมทดสอบระบบหมดแรงแล้วทดสอบไปตามขั้นตอนปกติ
เมื่อทีมหมดแรง ผมแนะนำให้ดูวีดีโอนี้ครับ
Making a difference. One app at a time.
ตัววีดีโอบอกว่า "เมื่อเราไม่ยอมแพ้ App ของเราจะมีค่าแค่ไหน" และ "เมื่อเราไม่ยอมแพ้จะมีอีกกี่คนที่กล่าวขอบคุณในความตั้งใจของทีม"
โปรแกรม Ariadne GPS ไม่ได้หยุดแค่ทำให้คนทั่วไปใช้งานได้
แต่เค้าทำให้คนตาบอดสามารถท่องไปในโลกกว้างหรือแม้แต่ในป่า
โปรแกรม 3D4Medical ไม่ได้หยุดแค่ App ที่ให้ข้อมูลครบถ้วน
แต่เค้าเลือกที่จะทำให้มันง่ายและดึงดูดความสนใจ มากพอที่จะเปิดโลกใบใหม่ให้กับเด็กๆ
ขอให้คนที่คำนึงถึง UX ทุกคนมีพลังพอที่จะสร้างสรรค์งานที่ดี ไม่เฉพาะกับกลุ่มเป้าหมายใหญ่แต่คำนึงถึงความเท่าเทียมกัน ไม่หยุดแค่ดีแล้วเพราะยังมีดีกว่าเสมอครับ
Labels:
apple
วันอังคารที่ 4 ธันวาคม พ.ศ. 2555
ตัวอย่างผลสำเร็จในการทำ UX ของ IBM
ในหนังสือ A project guide to UX design แนะนำให้อ่าน pdf จากเว็บไซต์ hesketh.com เป็นบทความที่เกี่ยวกับการใช้ UX ในบริษัท ผมลองไปตามหาดูปรากฏว่ามันหายไปจากใน URL ที่หนังสือให้มาแล้ว แต่ยังมีเก็บไว้ที่ www.hesketh.com/sites/default/files/user_experience.pdf (เพื่อความแน่ใจผมเลยเก็บไว้บน dropbox อีกหนึ่งชุด)
ใน pdf เค้าเริ่มต้นด้วยการยกข้อความจากนิตยสาร The New York Times มาให้อ่านกัน โดยในบทความเล่าถึง IBM เว็บไซต์ในช่วงปี 1998 ซึ่งพยายามทำ e-business บนเว็บไซต์ของตัวเอง
แล้ว IBM ก็พบว่า feature ที่คนใช้มากที่สุดคือ search โดย Carol Moore ซึ่งเป็น vice president ในส่วนของ internet operations ให้เหตุผลที่มันได้รับความความนิยมสูงสุดว่า "เพราะคนใช้ คิดไม่ออกว่าจะไปยังที่ต่างๆ บนเว็บไซต์ได้อย่างไร" ส่วน feature ที่ได้รับความนิยมเป็นอันดับสองคือ help เพราะว่าเทคโนโลยีการ search ในตอนนั้นยังทำได้ไม่ดี
IBM จึงตัดสินใจลงทุนออกแบบเว็บไซต์ใหม่เป็นเวลา 10 สัปดาห์ โดยเว็บใหม่นั้นเสร็จในเดือนกุมภาพันธ์ 1999 หลังจากเปิดตัว ผลลัพธ์ในสัปดาห์แรกพบว่า ปุ่ม help มีการใช้งานลดลง 84% และยอดขายเพิ่มขึ้น 400%
ข้อความข้างต้นอยู่ในบทความ Good Web Site Design Can Lead to Healthy Sales
ในบทความของ hesketh.com ยังพูดถึงความหมายของ user experience และแนวทางที่จะใช้ในการชักชูงฝ่าย Marketing ให้หันมาลงทุนใน User Experience มากขึ้น ดังนั้นใครที่กำลังงัดข้อเรื่อง User Experience อยู่ น่าจะลอง download มาอ่านดูนะครับ
Labels:
case study,
ibm,
ux
วันอังคารที่ 27 พฤศจิกายน พ.ศ. 2555
UX ที่ดีต้องเป็นนักเล่าเรื่อง
คนทำงานด้าน UX หลังจากที่เก็บข้อมูลแล้ว เรายังต้องส่งต่อสิ่งที่เรารับรู้มาให้กับทุกคนในทีม ผู้ว่าจ้าง รวมถึงตัวเราเองด้วย เช่น เมื่อเรารู้แล้วว่าผู้ใช้ที่แท้จริงเป็นอย่างไร เราก็ต้องสื่อสารให้กับคนออกแบบทราบว่า ผู้ใช้ชอบแบบไหน เค้าจะรู้สึกอย่างไร เมื่อเห็นอะไร เป็นต้น
ที่นี้การบอกเล่าก็สามารถทำได้หลายแบบ ส่วนมากเรามักเอาง่ายๆ โดยนำเสนอเป็นข้อๆ เช่น เราต้องการบอกว่าผู้ใช้โปรแกรมเป็นใคร
ที่นี้การบอกเล่าก็สามารถทำได้หลายแบบ ส่วนมากเรามักเอาง่ายๆ โดยนำเสนอเป็นข้อๆ เช่น เราต้องการบอกว่าผู้ใช้โปรแกรมเป็นใคร
- อายุ 24 ปี
- เรียนจบมา 1 ปีในสาขาคอมพิวเตอร์
- ทำงานส่งพัสดุ
- ชอบสีแดง
- ใช้รถสีเขียว
การบอกเล่าเป็นข้อๆ ก็เป็นเรื่องที่ทำได้ง่ายสามารถเข้าใจได้เร็วด้วย แต่ยังไม่ดีที่สุดเพราะการบอกเป็นข้อๆ นั้นขาดการเชื่อมโยงความสัมพันธ์ของข้อมูลและทำให้จดจำได้ยาก ไม่สร้างจิตนาการให้กับผู้ฟัง
รูปแสดงการสนทนาแบบเล่าเรื่อง
การอธิบายด้วยการเล่าเรื่องจึงเป็นรูปแบบที่จะช่วยแก้ปัญหาได้ ตัวอย่างเช่น เราเล่าว่า
"ผู้ใช้ของเราเป็นน้องคนนึงพึ่งจบจากมหาวิทยาลัยมาได้หนึ่งปี แต่กว่าจะจบได้ก็ต้องเรียนซ่อมอยู่หลายตัวกว่าจะจบก็อายุ 24 ละ ตอนนี้น้องเค้ามาทำงานเป็นคนขี่จักรยานส่งของ ถึงแม้น้องจะจบสาขาคอมพิวเตอร์แต่เค้าคิดว่าอนาคตธุรกิจการส่งของด้วยจักรยานจะมาแรง จึงเลือกมาทดลองทำดู ล่าสุดน้องได้ซื้อจักรยานเป็นของตัวเอง โดยเลือกคันที่มีสีเขียวทั้งๆ ที่ชอบสีแดงก็เพราะอยากให้ผู้ว่าจ่างให้รู้สึกเหมือนเป็นรถ Taxi เราต้องดูกันต่อไปว่าเค้าจะไปได้รุ่งมั๊ย"
ถึงแม้เราจะต้องอ่านยาวกว่าแบบที่สรุปมาแล้วเป็นข้อๆ แต่หลังจากอ่านเราจะสามารถจิตนาการได้มากกว่า เรารู้ที่มาที่ไปของข้อมูลแต่ละอย่าง เราเริ่มรู้ว่าน้องคนนี้ใส่ใจเรื่องรูปลักษณ์ ดังนั้นเราอาจจะต้องยอมเสียเวลากับเรื่องรูปลักษณ์มากหน่อยตอนที่ออกแบบโปรแกรม นอกจากนั้นการเล่าเรื่องยังยั่วให้เกิดการซักถามได้ดีด้วยเมื่อเกิดการสนทนาระหว่างผู้เล่าและผู้ฟัง ก็จะช่วยให้ผู้ฟังได้รับข้อมูลที่ชัดเจนมากขึ้น
ดังนั้นเมื่อคนทำ UX จะต้องสื่อสารกับคนจำนวนมาก ทักษะการเล่าเรื่องจึงจำเป็นอย่างยิ่งครับ
** ข้อควรระวัง **
คนที่ฟังเราแต่ละคนจะจดจำเรื่องราวที่เราเล่าในรูปแบบของตนเองถนัดหรือจดจำเฉพาะในส่วนที่ตนเองสนใจ ดังนั้น เรื่องราวที่ดีสำหรับคนทำ UX จะต้องคำนึงถึงผู้ฟัง และออกแบบเรื่องราวสำหรับผู้ฟังแต่ละคน เพื่อให้แน่ใจว่าผู้ฟังจะได้รับ "ความรู้สึก" ที่เราต้องการจะสื่อจริงๆ
วันจันทร์ที่ 26 พฤศจิกายน พ.ศ. 2555
ไปให้ไกลกว่า "ง่าย"
ส่วนมากโปรแกรมที่ดีจะเน้นให้ผู้ใช้ไม่รู้สึกตัวว่ากำลังใช้โปรแกรมอยู่ นั้นคือทำให้โปรแกรมนั้นเข้าใจได้ง่าย ผู้ใช้ไม่รู้สึกว่าต้องเรียนรู้ ทำให้ผู้ใช้เคยชินและจะบอกต่อโดยไม่รู้ตัว แต่ในบางกรณีเราต้องการผลักดันให้ผู้ใช้ทำอะไรบางอย่าง เช่น กดปุ่มซื้อสินค้า กดปุ่มบริจาค หรือ โพสข้อความ ดังนั้นเราจึงต้องการเทคนิคที่มากขึ้น
วีดีโออันนี้แสดงเทคนิคที่ไปไกลกว่าคำว่า "ง่าย" ครับ
วีดีโออันนี้แสดงเทคนิคที่ไปไกลกว่าคำว่า "ง่าย" ครับ
วีดีโอ 7 principles that make your website more engaging with Dr. Susan Weinschenk
ข้อที่หก "สร้างเรื่อง" เรื่องราวกระตุ้นให้เกิดอารมณ์ และอารมณ์มักอยู่เหนือเหตุผล ดังนั้นถ้าอยากขายของเราควรสร้างเรื่องราวให้กับสินค้าของเรา และที่น่าจะได้มากกว่าการขายสำหรับคนๆ นั้น การสร้างเรื่องราวยังทำให้คนสามารถนำไปบอกต่อได้ วิจารย์ได้ เป็นการสร้างกระแสอย่างดี
ในวีดีโอเค้าบอกว่า ปกติเราจะคิด User Interface กันแค่ ผู้ใช้สามารถเข้าใจได้ สามารถใช้งานได้ หรือแค่ "CAN DO" เท่านั้น เช่น ผู้ใช้สามารถหาปุ่ม Buy เจอหรือเปล่า สามารถดูรายการสินค้าที่เตรียมซื้อได้หรือเปล่า หรือสามารถหาข้อมูลที่ต้องการเจอได้ง่ายหรือไม่ เป็นต้น
สำหรับ Application ทั่วไป ผมคิดว่าแค่นั้นน่าจะพอแล้ว แต่สำหรับ Application ที่ต้องการสะกดจิตลูกค้าให้ซื้อของ ลงทะเบียน ส่งข้อความ อ่านข่าว จะต้องการมากกว่านั้น
เค้าบอกว่ากระบวนการสำหรับ "CAN DO" เราสามารถทำตาม User Centered Process Design ได้เลย แต่ถ้าต้องการไปมากกว่านั้น คือ ให้ผู้ใช้อยากที่จะทำ ("WILL DO") และทำซ้ำไปเรื่อยๆ ("STILL DO") เราต้องมีกระบวนการเพิ่มขึ้น
เพื่อหลอกล่อให้ผู้ใช้ อยากทำและอยากทำซ้ำ เราต้องศึกษาเทคนิคการชักชวน เทคนิคการควบคุมอารมณ์ เทคนิคการสร้างความไว้เนื้อเชื่อใจ ซึ่งใน วีดีโอบอกไว้ 7 ข้อครับ
ข้อแรกคือ "ถ้ามีตัวเลือกมากๆ ผู้ใช้จะไม่เลือกเลย"
Dr. Iyengar ได้ทดลองตั้งขวดแยมไว้สองโต๊ะ โต๊ะตัวแรกมีให้เลือก 6 ขวด ส่วนโต๊ะตัวที่สองมี 24 ขวด ผลการทดลองพบว่าขวดที่มีตัวเลือกน้อย มีคนหยุดดูแค่ 40% แต่โต๊ะที่มีตัวเลือกมาก มีคนหยุดดูถึง 60%
นี่เป็นตัวแรกที่หลอกเราว่า เราควรใส่ตัวเลือกไปมากๆ เพื่อให้มีคนมาหยุดดูสินค้าของเรา หรือเว็บของเรา แต่ยังมีอีกตัวแปลนึงคือจำนวนคนที่ซื้อจริง ในโต๊ะที่มีตัวเลือกน้อยมีคนซื้อถึง 30% ส่วนโต๊ะที่มีตัวเลือกมากมีคนซื้อเพียง 3%
ผมไม่แน่ใจว่า 30% และ 3% นั้น นับจากคนทั้งหมด หรือนับเฉพาะคนที่หยุดดูสินค่า แต่ไม่น่าจะดูจากตัวไหนการมีตัวเลือกน้อย ก็มีประสิทธิภาพในการขายสูงกว่าอยู่ดี ดังนั้นใครทำเว็บข่าว แล้วอัดข่าวไปมากๆ สุดท้ายอาจจะมีคนอ่านน้อยมากก็ได้ ถ้าเทียบกับใส่ไว้แค่ไม่กี่ข่าว
ข้อที่สอง "ลูกค้าจะพึ่งพาคนรู้จักในการตัดสินใจ"
เราจะสังเกตุว่า แม่แต่ตัวเราเองหลายครั้งเราเลือกจะเชื่อเพื่อน หรือคนที่มีลักษณะคลายๆ เรา มากกว่าผู้เชียวชาญ ดังนั้นหากเราสามารถดึงเอาคนที่ลูกค้ารู้จักมาช่วยในการขายของ ก็จะช่วยสร้างโอกาสในการขายได้มากทีเดียว
ข้อที่สาม "คนเรากลัวการสูญเสีย" ในวีดีโอบอกว่า คนเราอ่อนไหวต่อการสูญเสียมากๆ ดังนั้นถ้าต้องการให้ลูกค้าตัดสินใจ เราต้องทำให้เหมือนกับว่า ของของเราอยู่ในมือลูกค้าแล้ว และเค้ากำลังจะสูญเสียมันไปถ้าเค้าไม่รีบตัดสินใจ เช่น การบอกว่า ตอนนี้ของยังมีเหลืออยู่นิดหน่อยแต่มันกำลังจะหมดนะ ลูกค้าจะรู้สึกว่าเค้ามี "ความสามารถที่จะซื้อได้ตอนนี้" แต่ถ้าช้าอีกหน่อยเค้าจะสูญเสียความสามารถนี้ไป
ข้อที่สี่ "คนเราสนใจ อาหาร เซ็ก และ อันตราย ก่อน" ตามหลักวิวัฒนาการ คนที่ไม่สนใจเรื่อง อาหาร เซ็กและ อันตราย มีโอกาสสูญพันธุ์มากกว่าคนที่สนใจ ดังนั้นโลกเราจึงมีคนที่สนใจเรื่องพวกนี้มากกว่าเรื่องอื่นอยู่เพียบ
การใช้จุดนี้มาดึงดูดคนบนหน้าเว็บจึงเป็นประโยชน์อย่างมาก ใช้ภาพผู้หญิงสวยๆ หรือผู้ชายหลอๆ บนเว็บ ใช้การแจ้งเตือนเพื่อให้ลูกค้าต่ออายุบริการ ใช้การแถมอาหารเพื่อเชิญชวนให้ซื้อสินค้า จะช่วยกระตุ้นการขายได้เป็นอย่างดี
ข้อที่ห้า "ใช้ภาพหน้าคนให้เป็นประโยชน์" เพราะสมองของเรา จะจับหน้าคนได้ก่อนอย่างอื่น และจับดวงตาได้ก่อนอย่างอื่นบนหน้า ดังนั้นการใช้ภาพคนมองไปที่ตัวสินค้าจึงทำให้คนมองตามได้มาก และทำให้คนมุ่งความสนใจไปที่ตัวสินค้ามากขึ้นด้วย
ข้อที่หก "สร้างเรื่อง" เรื่องราวกระตุ้นให้เกิดอารมณ์ และอารมณ์มักอยู่เหนือเหตุผล ดังนั้นถ้าอยากขายของเราควรสร้างเรื่องราวให้กับสินค้าของเรา และที่น่าจะได้มากกว่าการขายสำหรับคนๆ นั้น การสร้างเรื่องราวยังทำให้คนสามารถนำไปบอกต่อได้ วิจารย์ได้ เป็นการสร้างกระแสอย่างดี
ข้อสุดท้าย "สร้างข้อผูกมัดทีละนิด" ลูกค้ามักจะไม่หลวมตัวในทีแรก แต่ถ้าได้ลองทำอะไรซักอย่างบนเว็บไซต์ไว้ก่อน อย่างการ กดปุ่ม "wish list" กดปุ่ม "ใส่ตะกล้า" สุดท้ายแล้วการกดปุ่มซื้อจะง่ายขึ้นครับ
ทั้งเจ็ดข้อเป็นแนวทางสำหรับการสร้าง "WILL DO" และ "STILL DO" ซึ่งเหมาะมากกับเว็บขายของ เว็บข่าว หรือ เว็บบอร์ด แต่ก็ไม่ได้เหมาะกับทุกเว็บ หรือทุก App เราต้องเลือกให้ดีว่าจะนำอะไรมาใช้บ้าง
ระหว่างที่เขียนก็นึกตัวอย่างประกอบแต่ละข้อได้หลายตัวอย่างไว้จะลองดึงแต่ละข้อมายกตัวอย่างให้ดูอีกทีนะครับ
Labels:
can do,
still do,
user center design,
will do
วันจันทร์ที่ 19 พฤศจิกายน พ.ศ. 2555
ออกแบบโปรแกรม Mail สำหรับเด็ก
เมื่อคำนึงถึง UX ก็ต้องคำนึงถึงผู้ใช้เป็นอันดับแรก วันก่อนไปเจอโปรแกรม Maily ของบริษัท goodnews.is เค้าพัฒนาโปรแกรม Mail สำหรับเด็กน้อย ขึ้นมา
Persona
โปรแกรมสำหรับเด็กย่อมไม่เหมือนโปรแกรมสำหรับผู้ใหญ่ ลองจิตนาการตามเรื่องราวในวีดีโอแนะนำโปรแกรม เค้าเล่าว่าเด็กน้อยคนนึงจะบินไปในอวกาศ แต่เค้าคิดว่าจะต้อง e-mail แจ้งข่าวนี้ให้ทุกคนได้รู้ เลยเปิดโปรแกรม Maily ขึ้นมา
จากรูปเราจะเห็นอายุของเด็กคนนี้ ความสามารถในการจิตนาการตามวัย ความฝันของเด็กน้อย ของเล่นในชีวิตประจำวัน ความสมจริงของของเล่นรอบๆ ตัว
หน้าจอตอนเลือก Background
คนทำ UX ที่ดีต้องเป็นคนที่สามารถเล่าเรื่องได้ เมื่อเราเล่าเรื่องคนในทีมงานจะจิตนาการได้มากขึ้น ว่าต้องออกแบบ Graphic อย่างไร ต้องเขียนโปรแกรมอย่างไร ต้องมีการโต้ตอบขนาดไหน อย่างในเรื่องนี้ เรารู้ว่าเด็กช่างจิตนาการคนนี้คงไม่จำเป็นต้องมีรายละเอียดที่สมจริง แต่ต้องมีปุ่มต่างๆ ที่ชัดเจน
สังเกตุปุ่ม ผิดและถูก จะเด่นอยู่กลางจอ ทำให้เด็กน้อยมุ่งความสนใจมาที่กลางจอด้วย
หน้าจอเขียนตัวหนังสือ
โปรแกรม Mail สำหรับเด็กไม่จำเป็นต้องมี Keyboard ให้ยุ่งยาก เพราะนอกจากเด็กอยากจะเขียนเองแล้ว ตัวคนรับ Mail ก็อยากจะดูลายมือเด็ก มากกว่าข้อความที่เป็นตัวพิมพ์
หน้าจอเลือกผู้รับ
เด็กน้อยสามารถเลือกผู้รับได้จากหน้าตาของผู้รับโดยตรง แทนที่จะต้องจดจำ e-mail ซึ่งยากที่จะเข้าใจและไม่จำเป็นสำหรับเด็กที่จะต้องเข้าใจระบบชื่อ e-mail การเลือกด้วยภาพยังปลอดภัยว่าจะไม่มีบุคคลภายนอกมารับหรือส่ง Mail มาหาเด็กคนนี้
โปรแกรมสำหรับผู้ใหญ่ หลายครั้งเราเลือกที่จะไม่ทับทั้งหน้าจอ แต่จะทำให้มันเปลี่ยนหน้าจอให้น้อยที่สุด เพราะถ้ามีความเคลื่อนไหวเยอะสร้างความรู้สึกกลัวว่ามีอะไรเปลี่ยนแปลงไป แต่กับหน้าจอของเด็กการขึ้นมาบังทั้งหน้าจอ น่าจะลดความสับสนไปได้มาก (จริงๆ วิธีนี้ใช้ได้ผลกับคนที่พึ่งเริ่มใช้งานคอมพิวเตอร์ด้วย)
อีกปัจจัยนึงที่ทำให้การบังทั้งหน้าจอในกรณีนี้ไม่มีปัญหาเรื่องความเปลี่ยนแปลง เพราะหน้าจอสำหรับเด็กจะมีตัวหนังสือและองค์ประกอบที่ค่อนข้างใหญ่อยู่แล้ว ของที่มีบังหน้าจอจึงไม่ทำให้รู้สึกว่ามันใหญ่มาก
เมื่อผู้ใหญ่ได้รับ
ผู้ใหญ่ยังคงได้รับ e-mail ผ่านระบบดั้งเดิมที่ตนเองถนัด ไม่ต้องเรียนรู้อะไรใหม่ แต่จะยังไม่สามารถตอบได้โดยตรง
หน้าจอตอบ Mail
โปรแกรมนี้เลือกที่จะให้ผู้ใหญ่ต้องเข้าไปยังเว็บของโปรแกรมเพื่อตอบ e-mail ในรูปแบบน่ารักๆ แทนที่จะแค่ Reply เป็นตัวพิมพ์กลับไปเฉยๆ ซึ่งน่าจะสร้างการตอบรับที่ดีมากกว่าสำหรับเด็ก
เราจะสังเกตุว่าโปรแกรม Maily ไม่ได้จบอยู่แค่ตอนที่เด็กส่ง e-mail จะคิดจนครบตั้งแต่ส่งไปถึงรับไปจนส่งอีกรอบนึงเลยทีเดียว ถ้าเราสามารถคิดถึงผู้ใช้และเล่าเรื่องให้ครอบคลุมเราจะได้โปรแกรมที่ผู้ใช้ ได้ใช้งานมันจริงๆ ครับ
วันพุธที่ 14 พฤศจิกายน พ.ศ. 2555
Marketing ที่ดีไม่ใช่การโฆษณาแต่เป็นความใส่ใจใน UX
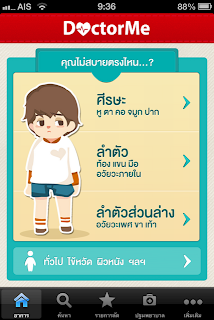
@kenggg เคยเล่าเรื่องงานออกแบบ Doctor Me ไว้ใน ออกแบบหน้าจอแรกของ doctor me แต่ผมอยากจะนำเสนอในมุมของคนทำ Marketing ว่านอกจากการโฆษณาแล้ว การออกแบบประสบการณ์ผู้ใช้ก็เป็นส่วนสำคัญของการขายเช่นกัน
งานออกแบบ DoctorMe ตัวแรกกับตัวที่สองจะต่างกันมาก ทั้งด้านเวลาและคุณภาพ โดยตัวแรกเน้นการส่งมอบ Solution ให้กับผู้ใช้เป็นหลัก คือเน้นว่าผู้ใช้ได้ความรู้ในเรื่องของการดูแลตัวเองแล้ว เราสามารถปิดงานได้เลยไม่ต้องออกแบบเพิ่ม แต่หลังจากที่ประชุมทีม UX เราเห็นร่วมกันว่าภาพบนหน้าจอตอนนี้ได้สร้างประสบการณ์ผู้ใช้ในแบบที่ขายตัวเองไม่ได้ ดังนี้
1. ใช้ภาพผู้ใหญ่เป็นตัวหลัก ให้ความรู้สึกจริงจังเหมือนของจริง ดูเป็นวิชาการ สร้างความน่าเชื่อถือ แต่ก็ได้ความน่าเบื่อตามมาด้วย ทำให้การส่งต่อหรือบอกต่อเป็นไปได้ยาก มันเหมือนกับการส่งหนังสือวิชาการให้เพื่อนอ่าน ซึ่งเราไม่ต้องการแบบนั้น
2. ภาพตับใตใส้พุง เป็นการสือให้ผู้ใช้รู้ว่านี่เป็น App ทางการแพทย์ ซึ่งเป็นเรื่องดีเพราะช่วยให้เราสื่อสารตรงขึั้น แต่ก็มีปัญหาว่ามันดูน่ากลัว ไม่น่าส่งต่อหรือบอกต่อเช่นกัน
3. ช่องค้นหา อันนี้เป็นอะไรที่ทีมออกแบบหนักใจมาก เพราะการใส่ช่องค้นหาไว้ในหน้าแรก ทำให้คนสามารถเข้าถึงเนื้อหาลึกๆ ได้เร็วขึ้น สร้างประสบการณ์ที่ดีในการเป็นคลังข้อมูล แต่สุดท้ายเราตัดสินใจตัดออกเพราะเราต้องการให้มีของบนหน้าแรกให้น้อยที่สุด เพื่อจำกัดตัวเลือกในครั้งแรกที่ผู้ใช้เห็น App คือผู้ใช้ไม่ต้องตัดสินใจว่าจะ search หรือจะเลือก หัว ตัว ขา
4. เด็กน้อย ตัวเด็กน้อยเป็นอะไรที่ใช้ความคิดเยอะครับ วาดกันมาหลายรูป มีเงื่อนไขสำคัญเช่น ต้องเป็นเด็กที่ดูไม่สบาย แต่ก็ไม่ดูน่าสงสาร ต้องดูไม่ออกว่าเป็นเด็กหญิงหรือเด็กชาย หรือเด็กเกินไป เพราะจะขัดกับเนื้อหา เป็นต้น ทั้งนี้ก็เพื่อสร้างการจดจำและให้เด็กคนนี้เป็นตัวแทนหรือ Branding ของ DoctorMe
หลังจากเอาขึ้น App Store โปรแกรม Doctor Me ทำหน้าที่ขายตัวเองได้ดีมาก คนสนใจที่จะบอกต่อเพื่อนๆ แบบปากต่อปาก ลำพังงาน Marketing Online และ Offline คงไม่สามารถทำให้มียอด Download ได้ขนาดนี้ การที่เราใส่ใจ ใส่งบประมาณทำ UX ให้ออกมาดีจึงเหมือนการทำ Marketing ไปในตัว
ดังนั้นงาน UX นอกจากจะเป็นของทีม Development แล้ว ทีม Marketing ก็ควรจะเข้ามาร่วมด้วยครับ
เปรียบเทียบ DoctorMe ตัวแรก กับตัวสุดท้าย
งานออกแบบ DoctorMe ตัวแรกกับตัวที่สองจะต่างกันมาก ทั้งด้านเวลาและคุณภาพ โดยตัวแรกเน้นการส่งมอบ Solution ให้กับผู้ใช้เป็นหลัก คือเน้นว่าผู้ใช้ได้ความรู้ในเรื่องของการดูแลตัวเองแล้ว เราสามารถปิดงานได้เลยไม่ต้องออกแบบเพิ่ม แต่หลังจากที่ประชุมทีม UX เราเห็นร่วมกันว่าภาพบนหน้าจอตอนนี้ได้สร้างประสบการณ์ผู้ใช้ในแบบที่ขายตัวเองไม่ได้ ดังนี้
1. ใช้ภาพผู้ใหญ่เป็นตัวหลัก ให้ความรู้สึกจริงจังเหมือนของจริง ดูเป็นวิชาการ สร้างความน่าเชื่อถือ แต่ก็ได้ความน่าเบื่อตามมาด้วย ทำให้การส่งต่อหรือบอกต่อเป็นไปได้ยาก มันเหมือนกับการส่งหนังสือวิชาการให้เพื่อนอ่าน ซึ่งเราไม่ต้องการแบบนั้น
2. ภาพตับใตใส้พุง เป็นการสือให้ผู้ใช้รู้ว่านี่เป็น App ทางการแพทย์ ซึ่งเป็นเรื่องดีเพราะช่วยให้เราสื่อสารตรงขึั้น แต่ก็มีปัญหาว่ามันดูน่ากลัว ไม่น่าส่งต่อหรือบอกต่อเช่นกัน
3. ช่องค้นหา อันนี้เป็นอะไรที่ทีมออกแบบหนักใจมาก เพราะการใส่ช่องค้นหาไว้ในหน้าแรก ทำให้คนสามารถเข้าถึงเนื้อหาลึกๆ ได้เร็วขึ้น สร้างประสบการณ์ที่ดีในการเป็นคลังข้อมูล แต่สุดท้ายเราตัดสินใจตัดออกเพราะเราต้องการให้มีของบนหน้าแรกให้น้อยที่สุด เพื่อจำกัดตัวเลือกในครั้งแรกที่ผู้ใช้เห็น App คือผู้ใช้ไม่ต้องตัดสินใจว่าจะ search หรือจะเลือก หัว ตัว ขา
4. เด็กน้อย ตัวเด็กน้อยเป็นอะไรที่ใช้ความคิดเยอะครับ วาดกันมาหลายรูป มีเงื่อนไขสำคัญเช่น ต้องเป็นเด็กที่ดูไม่สบาย แต่ก็ไม่ดูน่าสงสาร ต้องดูไม่ออกว่าเป็นเด็กหญิงหรือเด็กชาย หรือเด็กเกินไป เพราะจะขัดกับเนื้อหา เป็นต้น ทั้งนี้ก็เพื่อสร้างการจดจำและให้เด็กคนนี้เป็นตัวแทนหรือ Branding ของ DoctorMe
หลังจากเอาขึ้น App Store โปรแกรม Doctor Me ทำหน้าที่ขายตัวเองได้ดีมาก คนสนใจที่จะบอกต่อเพื่อนๆ แบบปากต่อปาก ลำพังงาน Marketing Online และ Offline คงไม่สามารถทำให้มียอด Download ได้ขนาดนี้ การที่เราใส่ใจ ใส่งบประมาณทำ UX ให้ออกมาดีจึงเหมือนการทำ Marketing ไปในตัว
ดังนั้นงาน UX นอกจากจะเป็นของทีม Development แล้ว ทีม Marketing ก็ควรจะเข้ามาร่วมด้วยครับ
วันพุธที่ 7 พฤศจิกายน พ.ศ. 2555
วีดีโอขำๆ The Philosophy of UX ใน 5 นาที
ผมชอบดูวีดีโอเกี่ยวกับ UX มากกว่าการอ่านบทความเกี่ยวกับ UX ไม่ใช่เพราะว่าวีดีโอสามารถทำความเข้าใจได้มากกว่า แต่เป็นเพราะบทความส่วนมากชอบอธิบายส่วนยากๆ ด้วยตัวหนังสือ แทนที่จะเป็นรูปภาพ ทำให้อดคิดไม่ได้ว่าคนที่เขียนบทความเค้าใส่ใจประสบการณ์ของคนอ่านหรือเปล่า ส่วนวีดีโอเหมือนจะโดนบังคับให้เป็นรูปภาพเลยดูน่าสนใจกว่า
ล่าสุดวันนี้ไปเจอวีดีโอของงาน ignite ที่พูดถึงหลักปฏิบัติในงาน UX พร้อมตัวอย่างขำๆ ครับ
ล่าสุดวันนี้ไปเจอวีดีโอของงาน ignite ที่พูดถึงหลักปฏิบัติในงาน UX พร้อมตัวอย่างขำๆ ครับ
ตัวอย่างที่ผมชอบคือหัวข้อ "Limit distraction" หรือ "จำกัดสิ่งรบกวน"
ตัวอย่างร้านขายยาที่วางขายถุงยางไว้ข้างๆ ชุดตรวจการตั้งครรภ์
คุณ Whitney Hess ยกตัวอย่างจุดขายถุงยางในร้านขายยาว่า เวลาที่เราต้องการซื้อถุงยางเราไม่ได้สนใจเรื่องการตรวจว่าท้องหรือเปล่า ตรงกันข้ามการที่เห็นคนขายชุดตรวจการตั้งครรภ์อาจจะทำให้ความรู้สึกอยากซื้อถุงยางลดลง
ส่วนเวลาที่เราจะซื้อชุดตรวจการตั้งครรภ์ เราก็ไม่สนใจถุงยางจนบางครั้งไม่ว่าอยากจะท้องหรือไม่ ถุงยางก็สร้างประสบกาณ์ที่ทำให้รู้สึกผิดได้อยู่ดี
ตัวอย่างตู้ขายถุงยางหน้าร้านขายยา
ทางแก้คือแยกถุงยางออกจากส่วนขายชุดตรวจการตั้งครรภ์ซะ ตัวอย่างในรูปคือยกออกมาขายนอกร้านซะเลย เวลาซื้อถุงยางอาจจะเป็นเวลาเร่งรีบจะได้ไม่โดนอย่างอื่นลดความสนใจ แถมยังสามารถใช้งานได้ในวันที่ร้านหยุดด้วย ส่วนข้อเสียโดยเฉพาะคนไทยคือเราอาจจะได้มอบประสบการณ์การอายสาธารณะชนแถมให้ผู้ใช้ไป
สุดท้ายแล้ว ผมชอบอ่านมากกว่าดูวีดีโอแต่จะชอบอ่านบทความที่อธิบายด้วยรูป มากกว่าอธิบายด้วยข้อความยาวๆ เพราะให้ความรู้สึกว่าคนเขียนตั้งใจและเข้าใจการสร้างประสบการณ์ทีดีให้คนอ่าน
สมัครสมาชิก:
ความคิดเห็น (Atom)