ก่อนที่จะเริ่มทำงานด้าน UX เราควรมีความเข้าใจในเรื่อง Usability ก่อน แล้ว Usability คืออะไร?
Usability คือการออกแบบสิ่งใดๆ ให้มนุษย์คนอื่นๆ เข้าใจมันได้ง่ายๆ
เมื่อต้องการใช้ใช้งานง่าย การพัฒนาจึงต้องใช้ความเข้าอกเข้าใจผู้ใช้ให้มากๆ ที่สำคัญคือต้องเข้าใจของที่เรากำลังจะพัฒนาเป็นอย่างดี โดยเฉพาะกับงานพัฒนาเว็บ เพราะคนส่วนมากจะใช้เวลาเพียงไม่กี่วินาที เพื่อตัดสินว่าเค้าจะอ่านเว็บนี้ต่อหรือปิดมันไปซะ ดังนั้นเราจึงต้องออกแบบเว็บของเราให้โดนใจกลุ่มเป้าหมายของเราตั้งแต่วินาทีแรกๆ ที่เค้าให้เว็บ (ส่วนคนที่ไม่ใช่กลุ่มเป้าหมาย จะได้ไม่ต้องเสียเวลาอยู่กับเว็บเรา)
ดูเหมือนจะเป็นเรื่องยาก แต่มีคนช่วยเราคิดลำดับขั้นตอนในการออกแบบไว้แล้ว โดยเค้าแบ่งออกมาเป็น 5 ขั้นตอนครับ
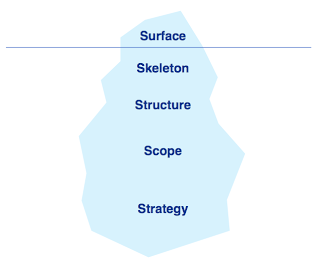
ภูเข้าน้ำแข็งของ Web Usability
ไล่จากด้านล่างขึ้นไป สิ่งที่เราต้องคิดเป็นสิ่งแรกเพราะเป็นพื้นฐานที่ช่วยพยุงภูเขาน้ำเข็งทั้งลูกไว้ก็คือ Strategy มันคือแผนการเพื่อให้เว็บเข้าใจได้ง่าย เช่น เราต้องการทำโปรแกรม Dictionary เราจะต้องมองว่า กลุ่มผู้ใช้ Dictionary นี้เป็นใคร เป็นคนทั่วไป เป็นเด็ก เป็นผู้สูงอายุ เป็นนักท่องเที่ยว หรือเป็นนักเรียน นักศึกษา ซึ่งแต่ละกลุ่มมีความต้องการไม่เหมือนกัน ถ้าเราทำ Dictionary สำหรับเด็ก เราอาจจะวาง Strategy ว่าเราจะเน้นรูปภาพเป็นหลัก บางทีแทนที่จะเน้นข้อความ ดังนั้นเราอาจจะให้ทำระบบค้นหาคำศัพท์จากรูปแทนก็ได้
เมื่อเราได้แผนแล้ว เราก็มาวาง Scope ของโครงการ ตัว Scope จะคอยกำหนดขนาดของทิศทางที่เราจะไป เป็นตัวกำหนดปริมาณงาน ยิ่ง Scope ชัดเจนและเล็ก เรายิ่งสามารถทำให้กลุ่มเป้าหมายเข้าใจได้ง่ายมากขึ้นเท่านั้น แต่ต้องระวังการกำหนด Scope ที่เล็กเกินจนทำให้ฐานผู้ใช้แคบจนขายไม่ออกนะครับ
สมมุติว่าเราต้องการทำ Dictionary สำหรับเด็ก เราอาจจะ Scope งานของเราไว้ที่คำไม่เกิน 300 คำ และเป็น Dictionary เรื่องของใช้ภายในบ้านเท่านั้น เป็นต้น
ตอนนี้เราจะเริ่มเห็นภาพคร่าวๆ ในหัวแล้ว แต่ยังไม่ต้องรีบวาด UI ยังมีอีกหนึ่งอย่างที่เราต้องคิด นั้นก็คือ Structure การกำหนด Structure จะต้องเริ่มจากการกำหนดองค์ประกอบในเว็บ ว่าจะมีอะไรบ้าง โดยอาศัยสิ่งที่เราคิดไว้ใน Strategy และ Scope เป็นตัวกำหนด จากนั้นนำมาวางเป็นแผนภูมิต้นไม้ โดยคำนึงถึง common sense ของกลุ่มเป้าหมายให้มากที่สุด เพื่อให้กลุ่มเป้าหมายของเราเดาได้ถูก
ที่สำคัญต้องไม่ลืมว่า Structure ไม่ใช่ Flow !!
เมื่อเราได้โครงสร้างแล้ว ก็ให้ลองวาด Skeleton กัน โดยเป้าหมายคือต้องการให้ทีมรับรู้ว่า หน้าตาหลักๆ ของเว็บจะเป็นอย่างไร แบ่งสัดส่วนอย่างไร เน้นให้ความสำคัญในส่วนไหนของหน้าจอบ้าง และแต่ละหน้าจะส่งข้อความอะไรให้กับผู้ใช้ จะใช้วิธีการวาด Storyboard, Wireframe หรือทำ Prototype ออกมาก็ได้ แต่สำคัญต้องพยายามไม่ใส่งานออกแบบ (งานด้านความสวยงาม) ลงไปในขั้นตอนนี้ ไม่อย่างนั้นเราอาจจะโดนความสวยงามหลอกเอา หรือไม่ก็โดนความสวยงามทำให้เสียดาย จนยอมลด Usability ลงก็ได้
เมื่อโครงสร้าง และหน้าตาลงตัว ก็ถึงเวลาตกแต่ง Surface กัน ส่วนของ Surface คือส่วนที่คนจะมองเห็น คือส่วนที่โผลออกมาเป็นยอดภูเขาน้ำแข็ง หน้าตาจะต้องทำให้สื่อถึงสิ่งที่เราวางไว้ทั้งหมด และต้องใช้ทุกอย่างเช่น สี ลวดลาย รูปแบบตัวหนังสือ พื้นหลัง หรืออื่นๆ เท่าที่จะทำได้ หลายครั้งเรามีการออกแบบใต้ภูเขาน้ำแข็งกันอย่างดี แต่กลับสื่อสารให้กับคนออกแบบไม่ได้ สิ่งที่วางไว้ก็ไม่มีประโยชน์ คนที่ทำงานด้าน Usability จะต้องเป็นคนคุมให้ทุกอย่างไปในทางเดียวกัน
ถ้าเราทำได้ตามลำดับขั้นตอนทั้ง 5 ก็มองได้ว่าเราได้ทำ web ที่มี usability ที่ดีแล้ว แต่นั้นยังไม่ใช่ User Experience ที่ดีนะครับ เพราะมันตอบโจทย์แค่สามารถเรียนรู้ได้เร็ว แต่ยังไม่ตอบโจทย์เรื่องความรู้สึก หรือ ความคาดหวังของผู้ใช้
แล้วถ้าต้องการให้ครอบคลุม UX เราต้องทำอย่างไร? คำตอบนี้ขอให้ติดตามใน blog นี้ต่อไปนะครับ

ไม่มีความคิดเห็น:
แสดงความคิดเห็น